javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium

CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium

CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium









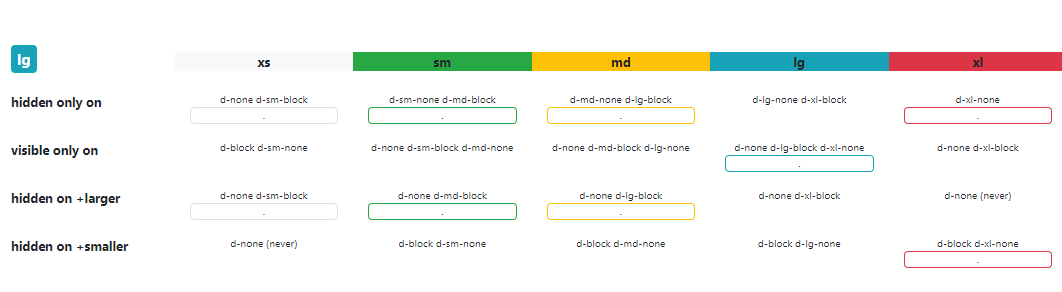
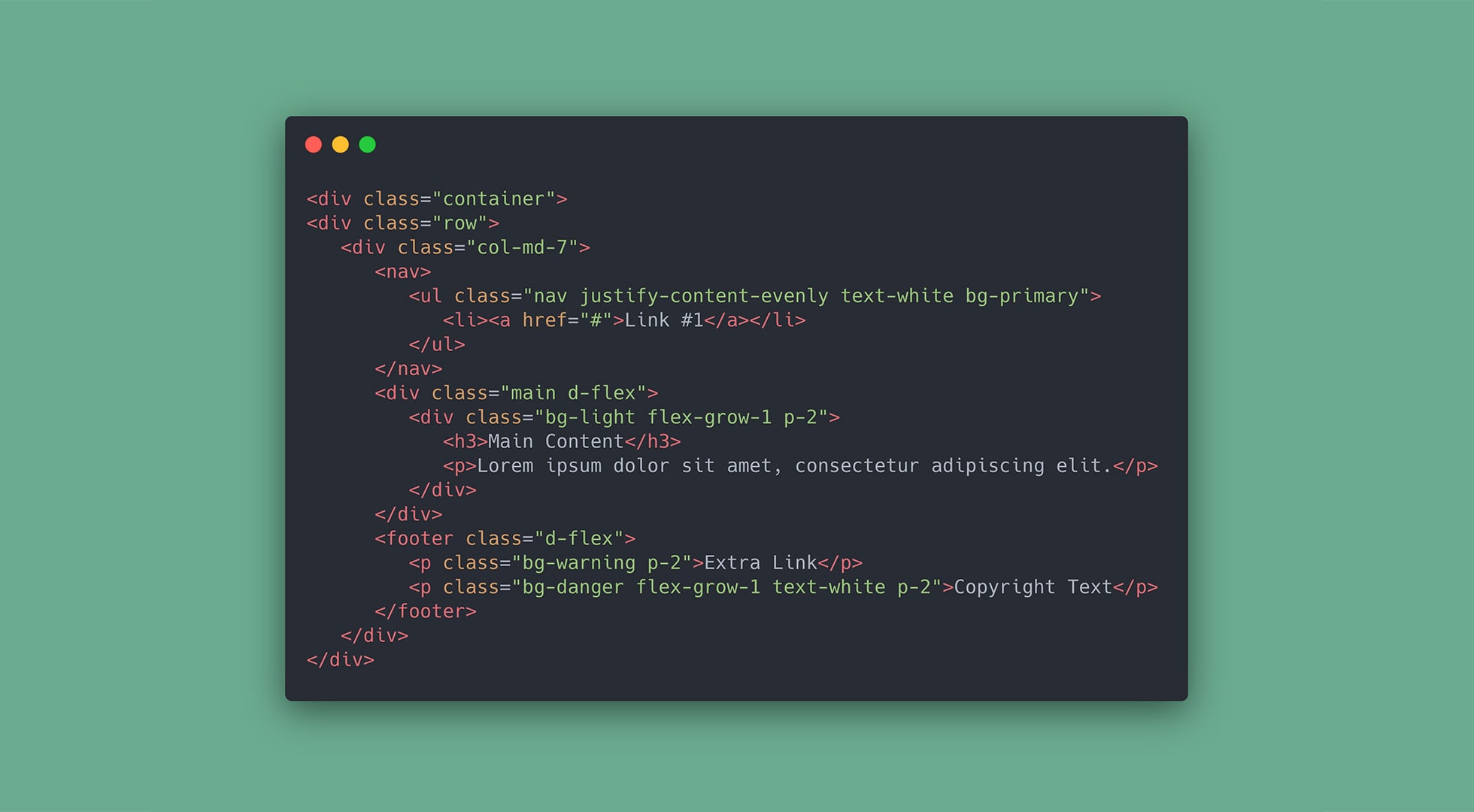
![A Deep Dive Into Bootstrap Display and Visibility [Bootstrap Tutorial: Part III] | LambdaTest A Deep Dive Into Bootstrap Display and Visibility [Bootstrap Tutorial: Part III] | LambdaTest](https://www.lambdatest.com/blog/wp-content/uploads/2023/12/Code-2.png)